Mojio
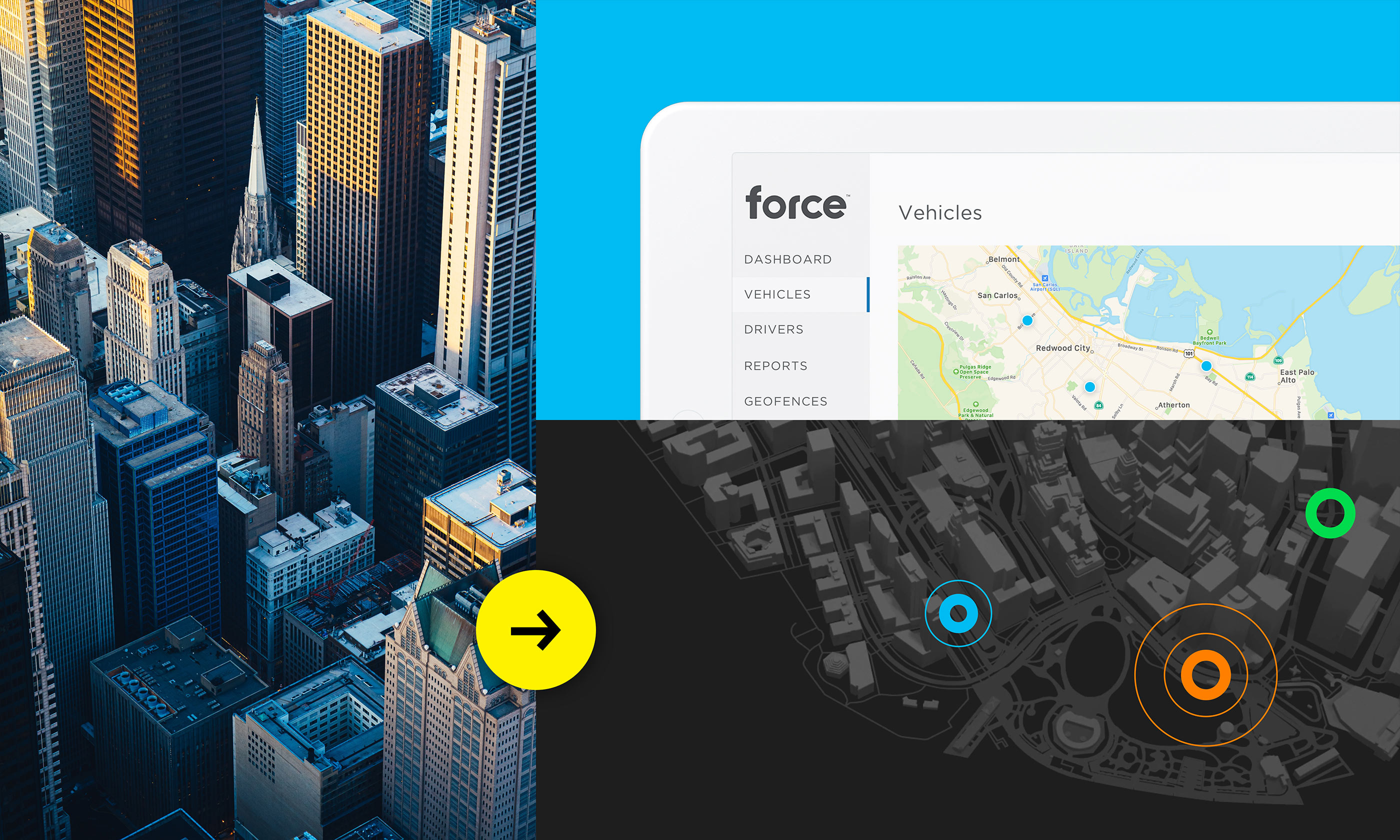
This new design system for Mojio’s website delivers on their new vision: to provide effective and effortless mobility solutions to their customers and partners. They pivoted from solely focusing on hardware offerings to include scalable digital solutions.
CONTRIBUTIONS
Ideation, UX Design, Web Design, System DesignCREDITS
Airlift, Pete McClelland, Caleb Rabinowitz



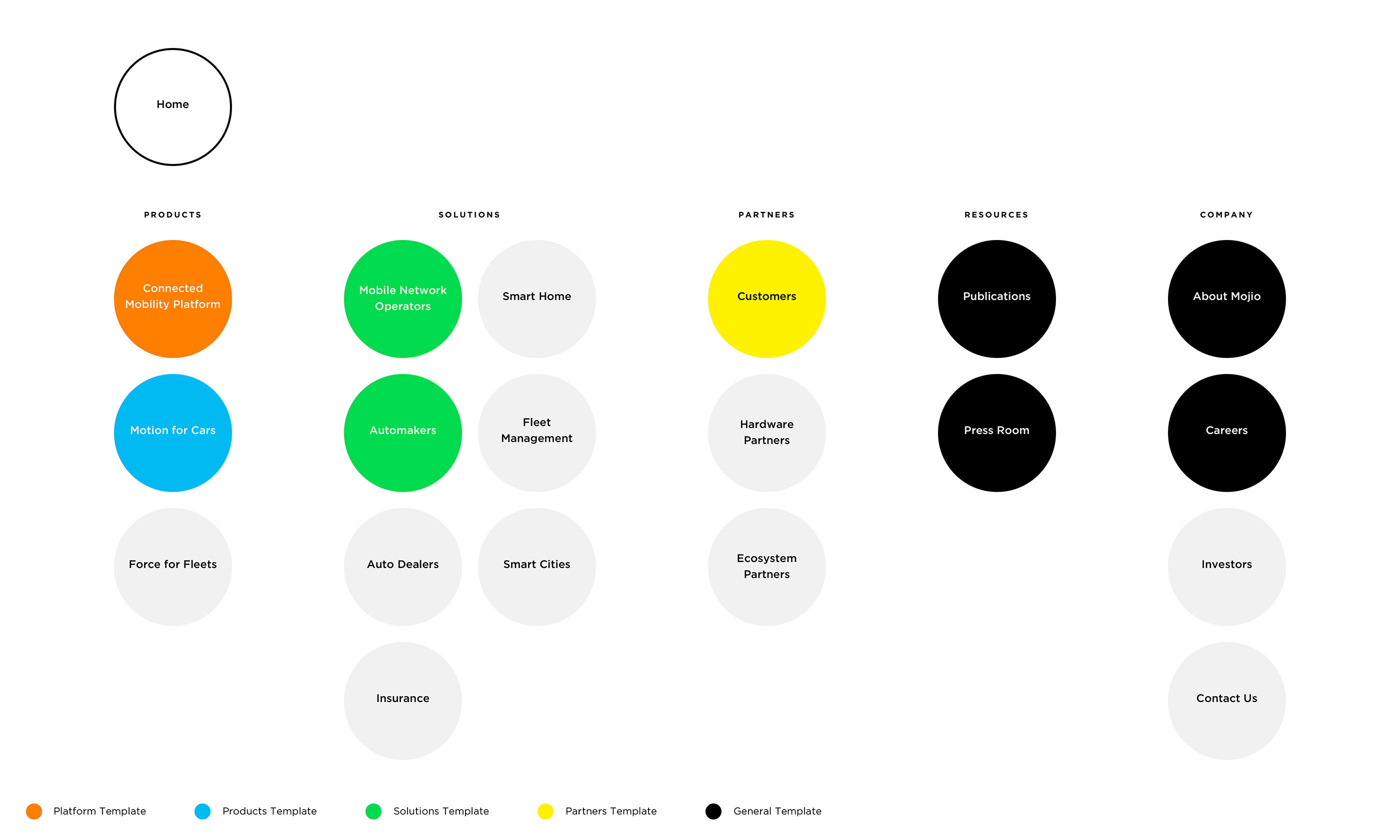
UX Structure
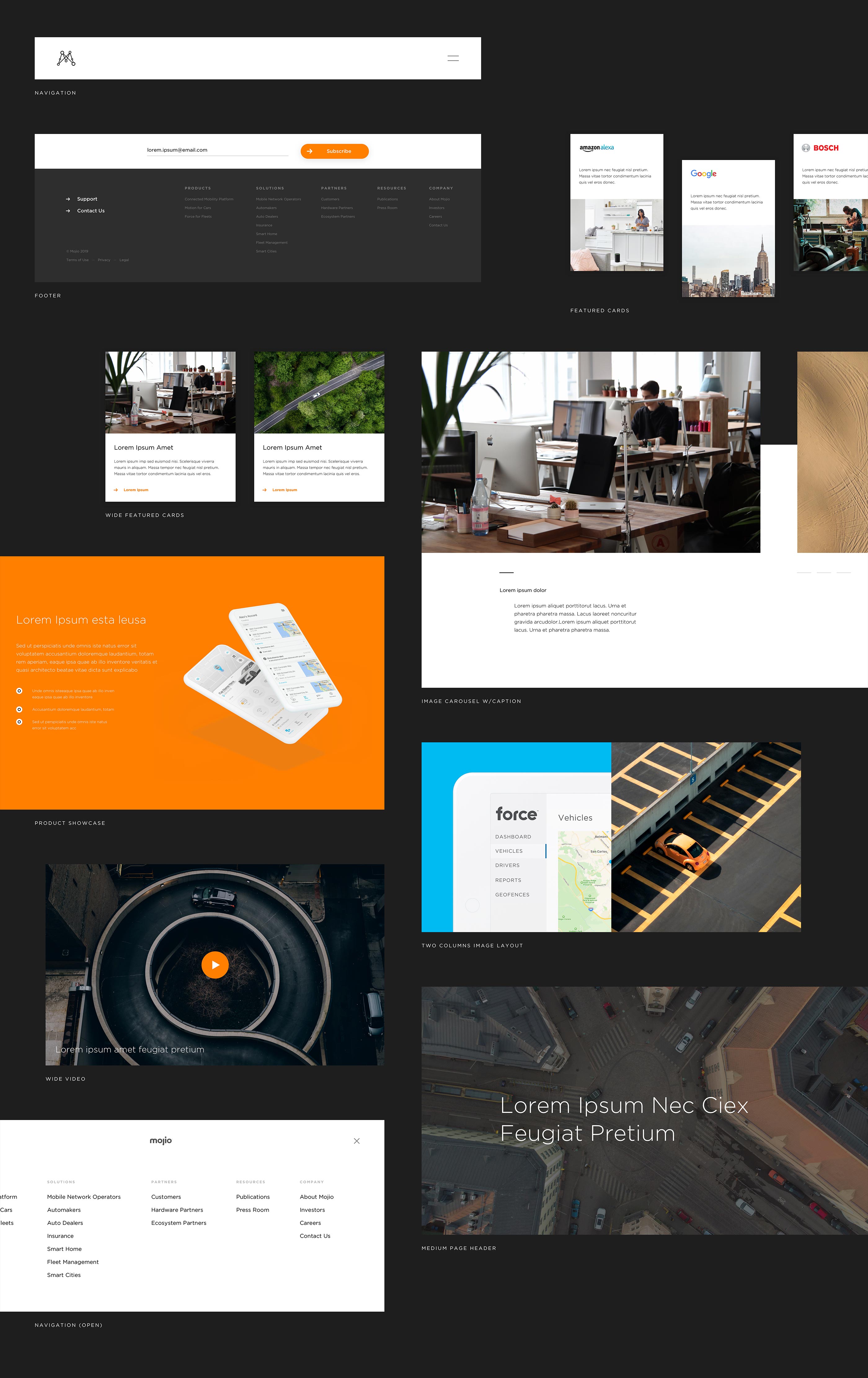
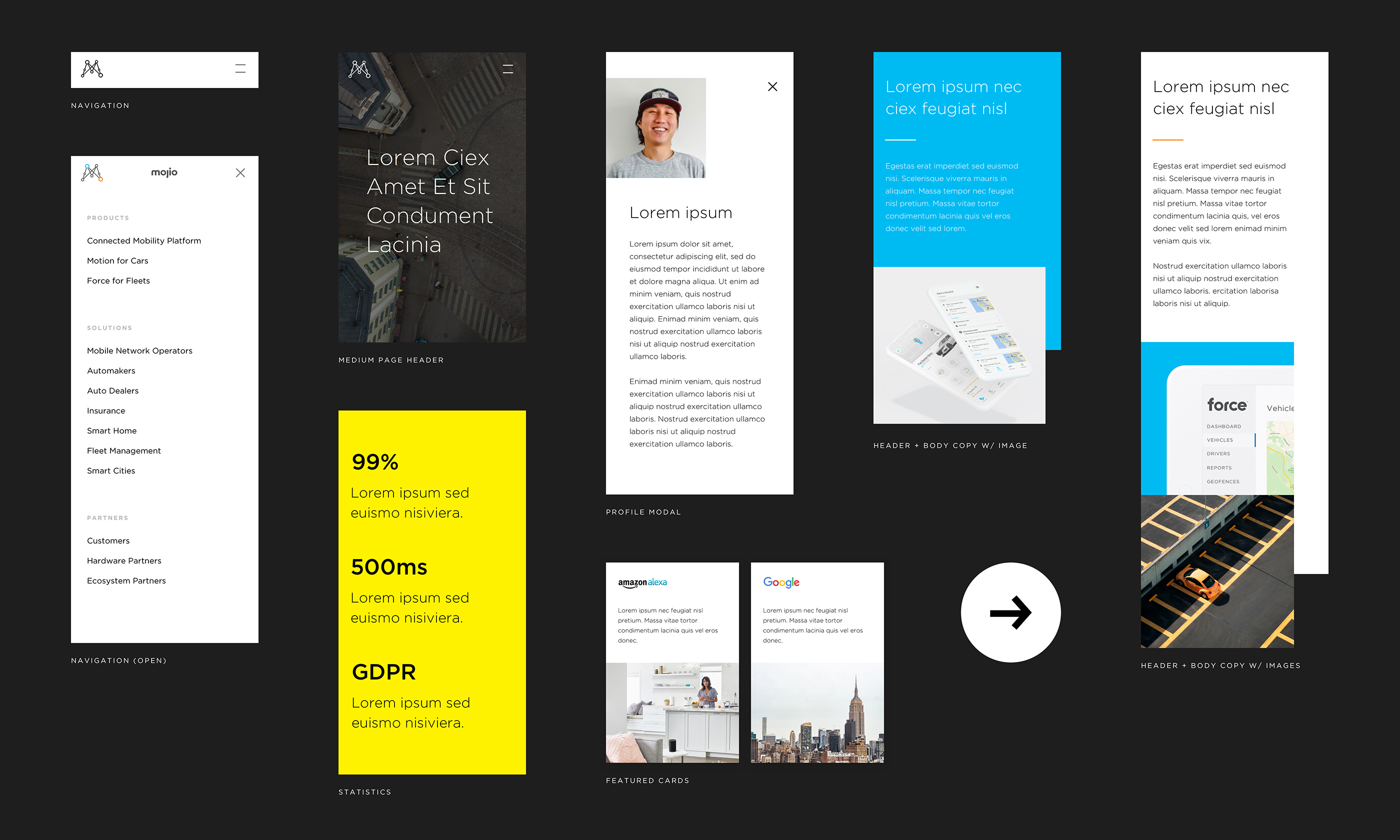
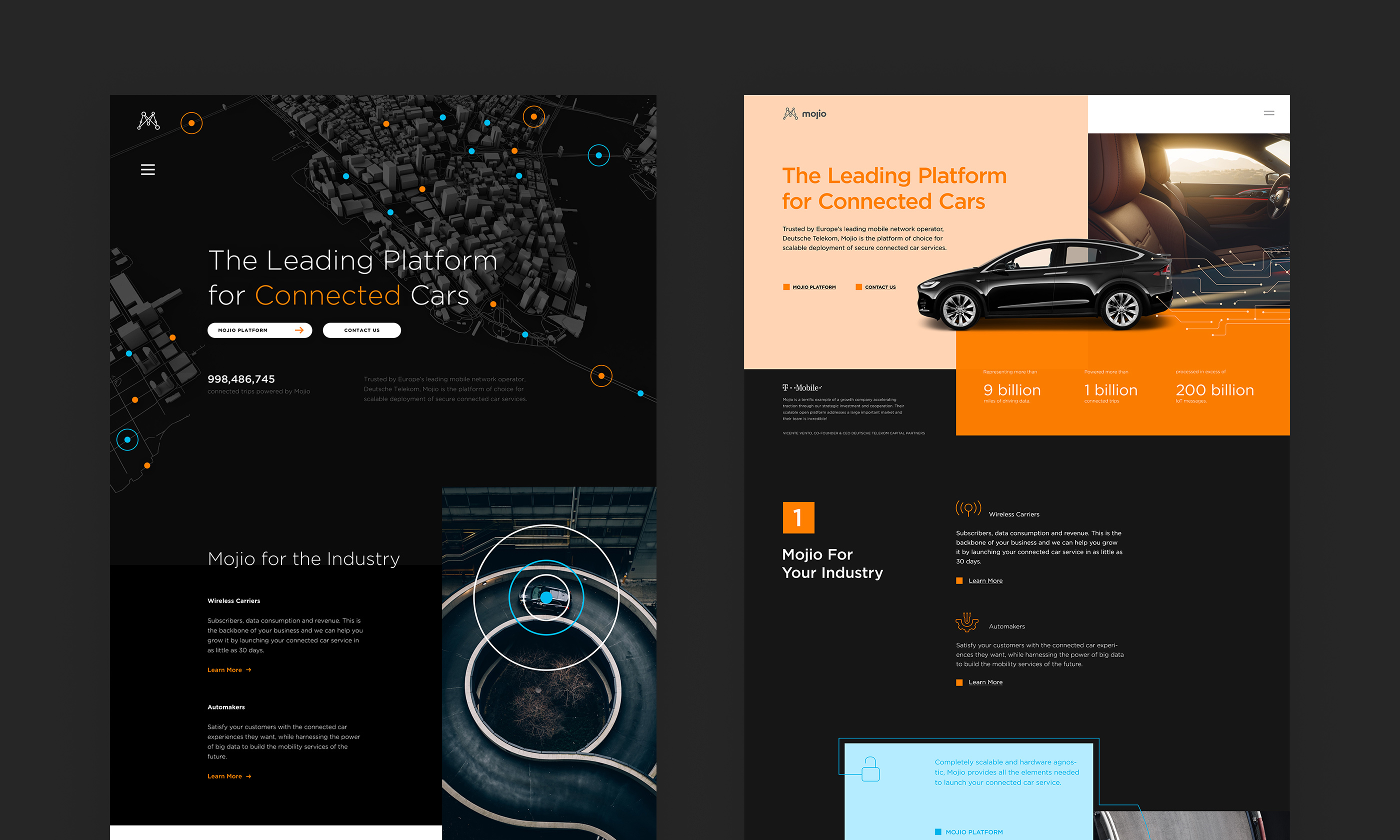
The following five templates make up the foundation of the new Mojio site. After the initial kickoff and ideation phase, I identified which templates to design by using Mojio’s old website and assessing content needs. I then set design priorities with their team.

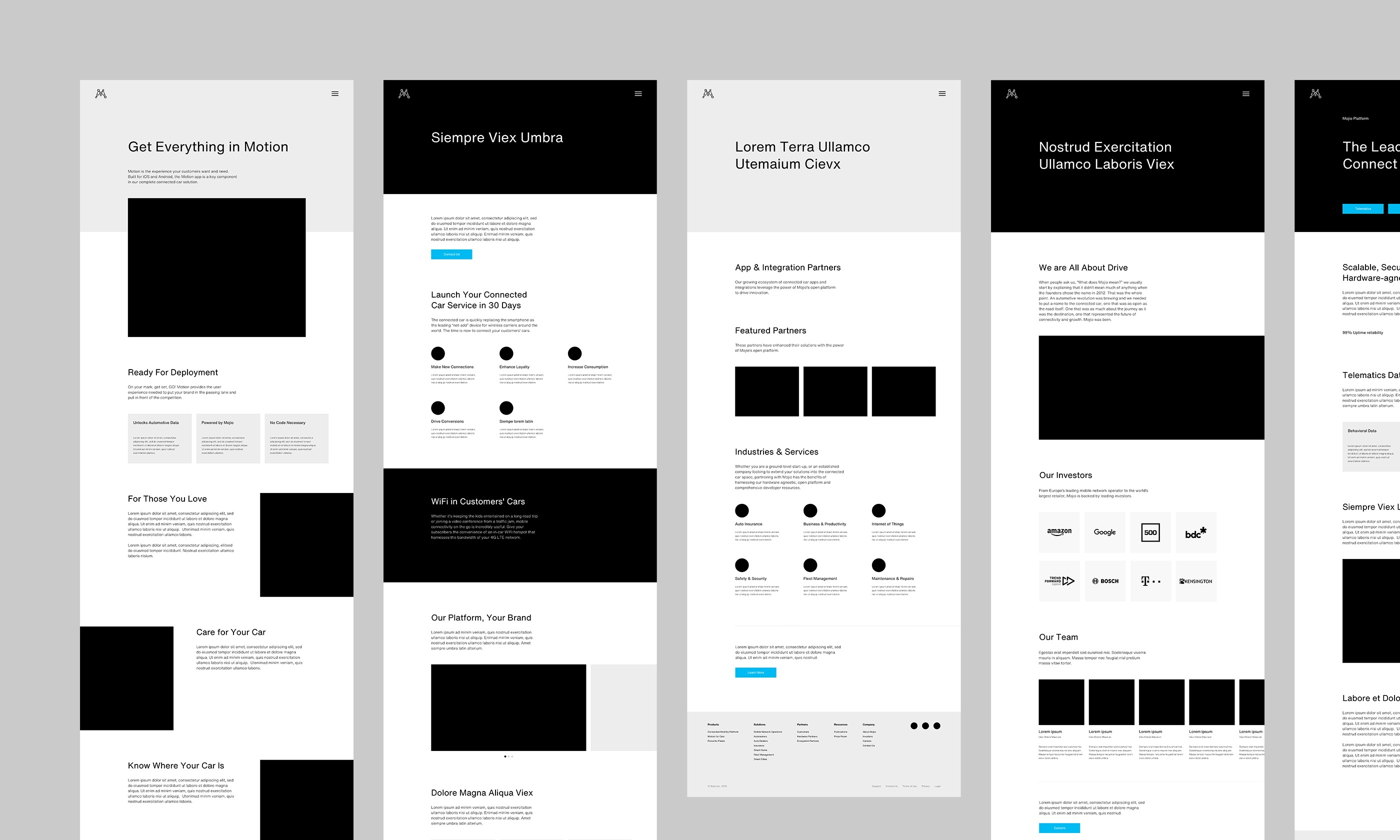
Visual Design Approach
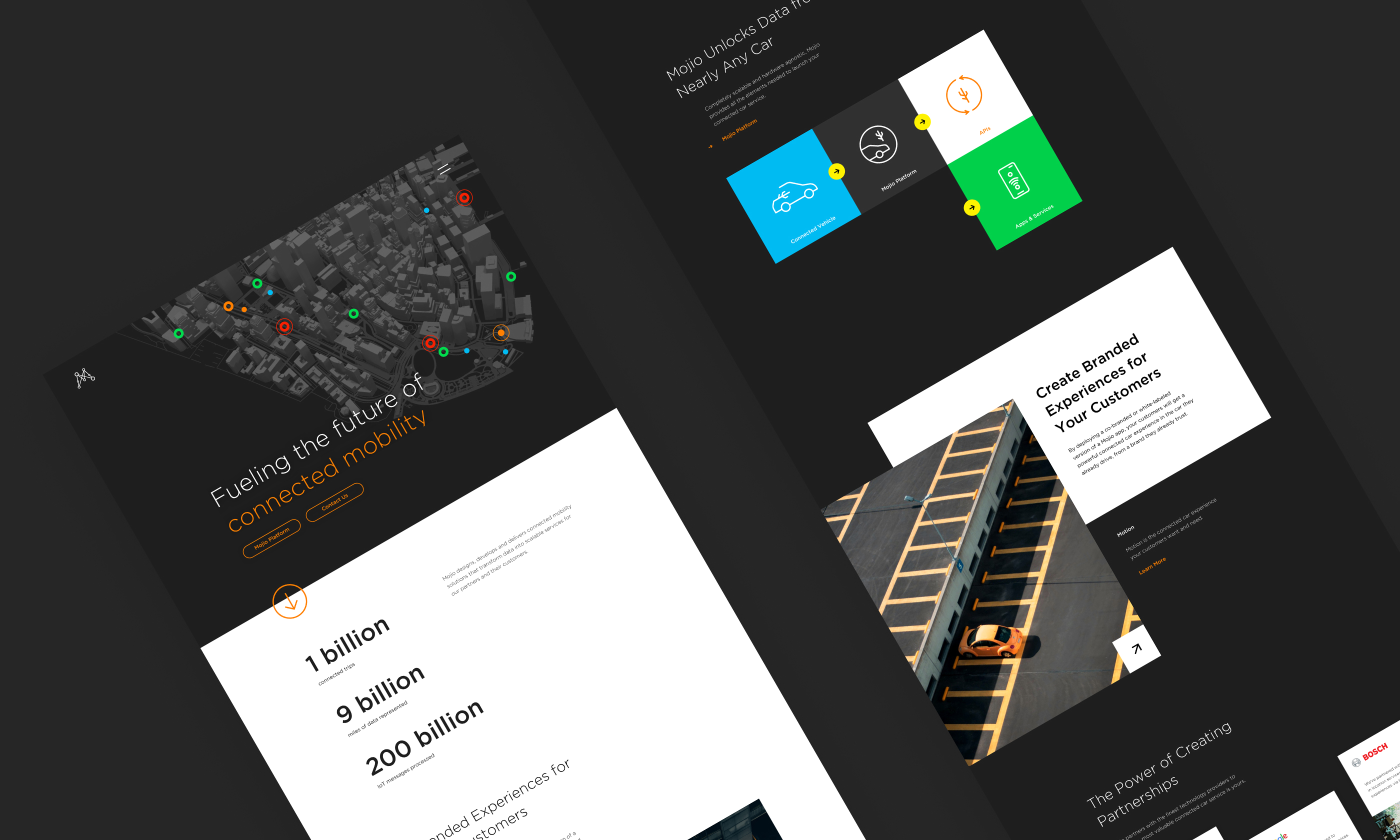
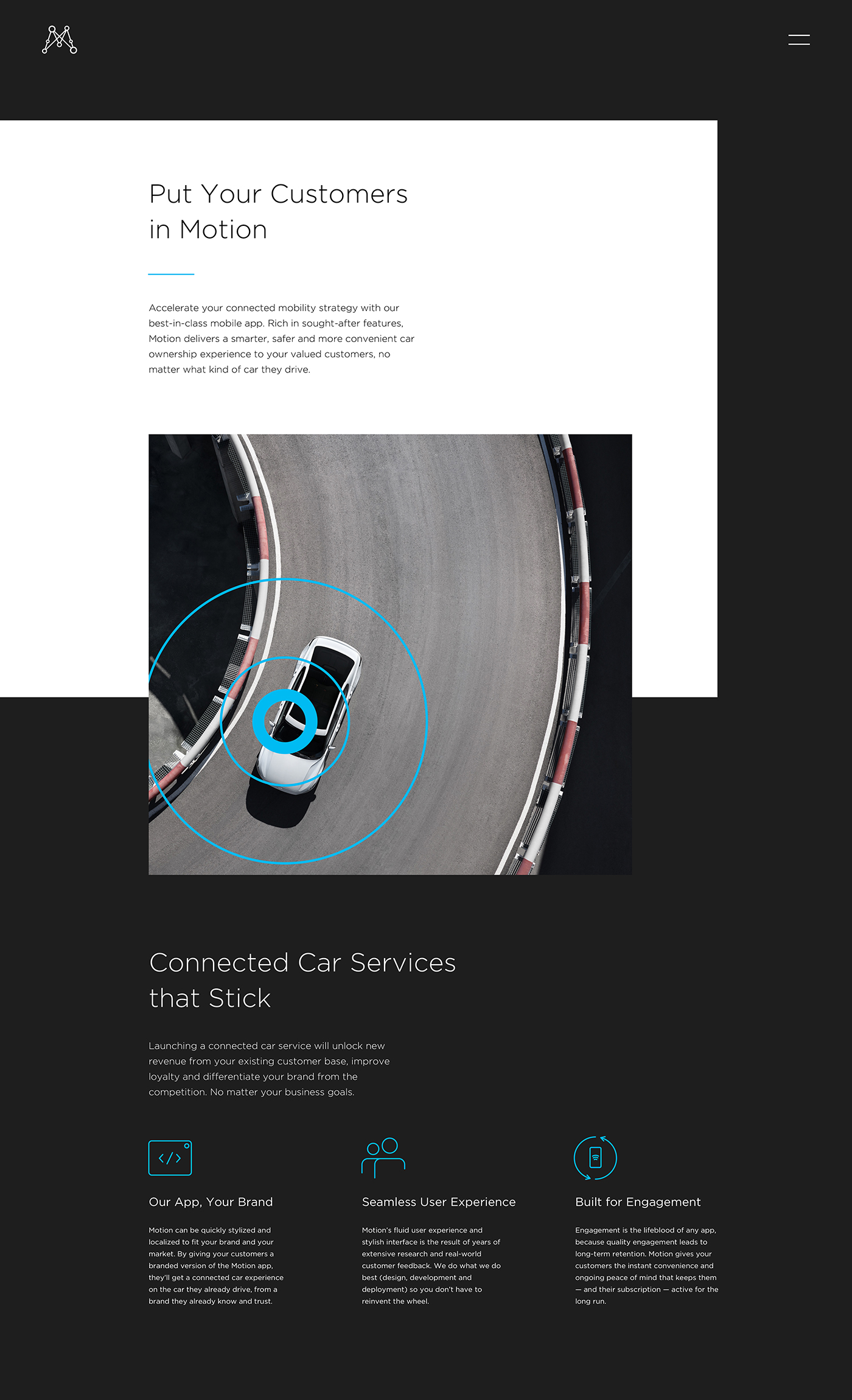
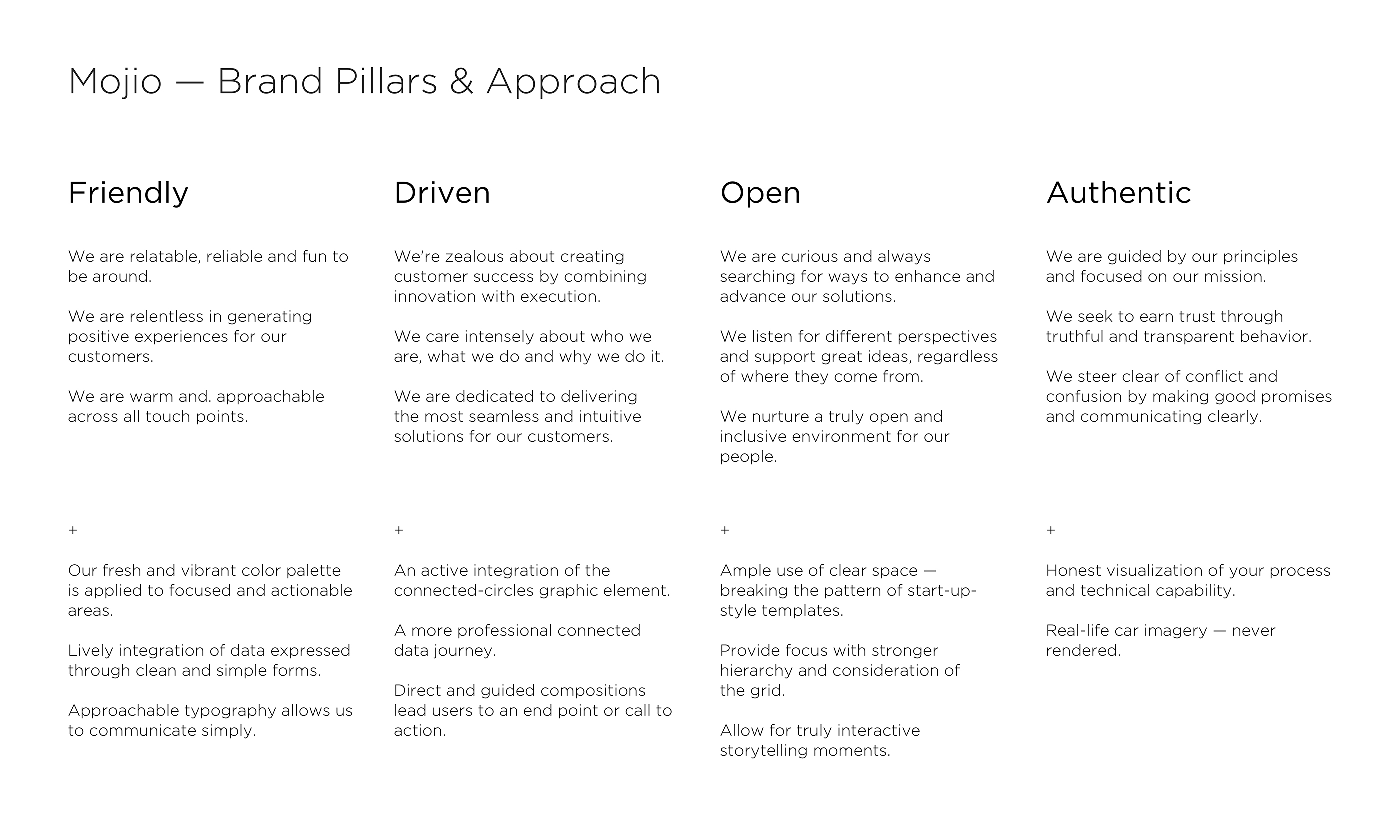
Mojio wanted the tone and language of their website to be friendly, authentic, and contemporary—in line with their brand pillars. I used an editorial approach for the layout of each template.

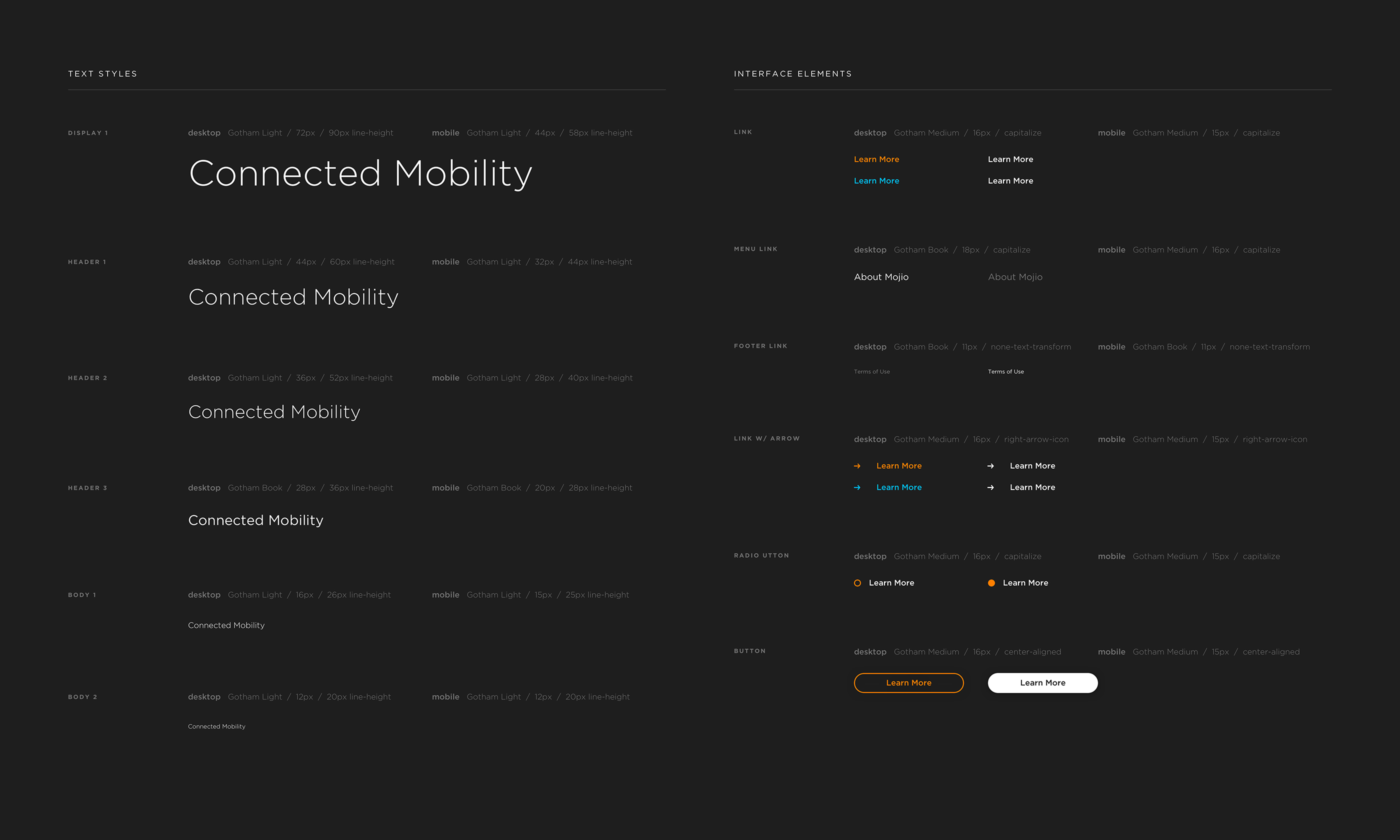
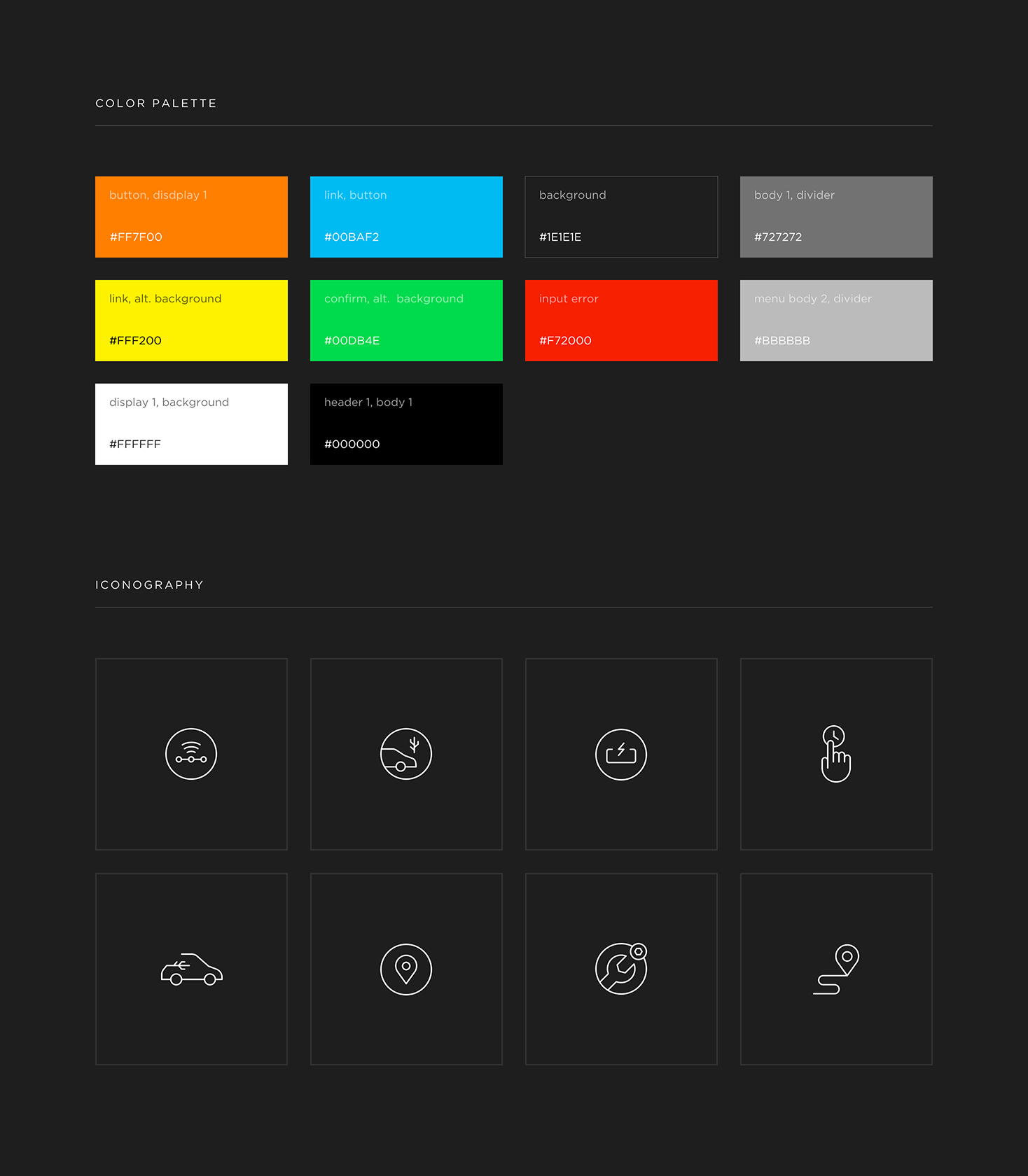
Style Guide
The previous Mojio site used gray backgrounds and gray colors on Gotham’s heavier weights, bringing down the overall contrast. I decided to use lighter weights of Gotham as it paired well with the more vibrant imagery. Each interface element makes use of the primary colors to draw attention.

Building a Component Library
This library works on both dark or light backgrounds. Each component highlights a different content need: whether it is showcasing a new product, an event, a new partnership, media content, or statistics. I also wanted each one to show its utility at a glance, helping non-designers make quick, informed decisions.